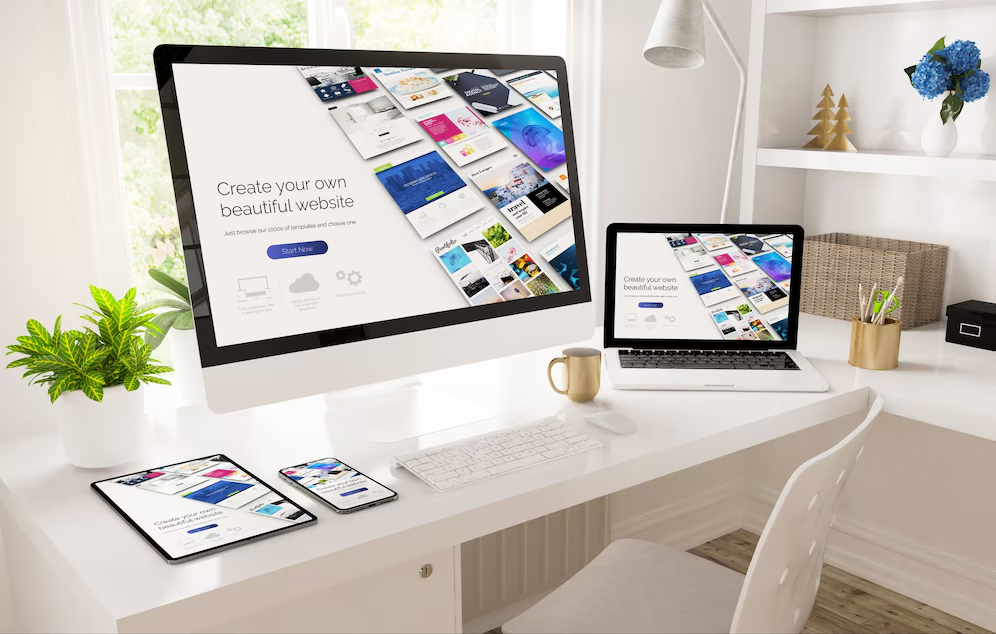
Responsive web design ensures that websites are optimized for any device, whether it's a desktop, tablet, or smartphone. For a Web Design Agency Gurgaon, this approach enhances user experience and increases conversion rates by providing a seamless interface across all devices.

Responsive web design is no longer optional; it is a necessity to help your business succeed in today's digitally advanced world. Every business requires a well-designed website that conveys its message smoothly and efficiently.
At Prettify Creative, a leading web design company in Gurgaon, we ensure that your website incorporates features that are smooth for every device, from desktops to smartphones.
Responsive design not only improves user experience but also boosts engagement, reduces bounce rates, and enhances SEO rankings on Google search engines. With most of the audience browsing with their mobile phones, your business cannot afford to miss out on that large audience due to a lack of mobile-friendly features on the website.
Our team of skilled experts creates well-designed websites that are visually stunning, fast-loading, easy to navigate, and accessible to every age group of audience, helping your business increase engagement and performance among potential customers.
Choose the best website design companies in Gurgaon, such as Prettify Creative, that can deliver an exceptional experience and a high conversion rate of casual visitors into loyal customers.
What is Responsive Web Design and Why Does It Matter for Design Agencies in Gurgaon?
Responsive web design is not a simple approach, but an art of crafting websites that adapt seamlessly to any device, from desktops and laptops to tablets and smartphones, with the same level of performance and usability.
Instead of building a separate version for every screen size, Prettify Creative’s experts believe in crafting websites that are equally responsive to every screen size with the same enthusiasm and energy. We have years of experience in delivering a unique type of website that can easily meet the complex demands of customers from almost every industry, providing a smooth and convenient experience.
We are one of the leading website design agencies in Gurgaon and understand that today's digitally advanced audience demands fast loading, clarity, and ease of use, regardless of where they access your website from. This responsive feature is necessary due to the changing behavior of customers in today's competitive market. Most customers primarily explore, browse, and access services online through their mobile phones.
Suppose you are looking for a website design that can help your business increase audience engagement on the online platform. In that case, responsiveness is the key that can change the digital presence and reputation of the company.
By choosing Prettify Creative, your business not only receives a responsive design but also gains a website that fosters engagement, retention, and conversion of casual visitors into loyal buyers.
Flexible Web Design Agency Gurgaon Uses Responsive Design for the User’s Device
In today's fast-paced digital world, your customers use multiple devices, such as mobile phones, tablets, laptops, and desktops, to connect with your business smoothly and conveniently.
If your website cannot adapt smoothly to market changes, you risk losing the attention of potential customers instantly. Every business requires a well-designed website that delivers the highest level of customer satisfaction compared to others in the market.
At Prettify Creative, we believe that flexibility in the website is one of the most important elements that affect the audience's perception of the business. We specialize in responsive web design that automatically adjusts to every screen size.
Our experts ensure that your visitors enjoy a seamless experience, regardless of the device they use to browse your website. Designing a responsive website is not just an easy task; it requires a proper understanding of customers' requirements and market demand.
Responsive websites are not only about pinching, zooming, or distorted layouts; it is all about clean navigation, clear visuals, easy access, and fast-loading pages to consistently grab the attention of customers.
These features not only improve customer satisfaction but also help build trust and credibility for your brand over a longer period. Trust is one of the most important elements that helps your business expand its services globally.
At Prettify Creative, our experts do not just design websites; they create a flexible digital platform that works for your brand 24/7, more effectively than a salesperson, and in a consistent manner.
Fast Download Speeds Matter for Ranking and User Retention with Web Design Agency Gurgaon
In this digitally advanced world, every second counts. Slow-loading pages can frustrate visitors, drive them away, and damage your brand reputation in the market.
That is why Prettify Creative offers the best fast-loading website design in Gurgaon to help businesses struggling to increase their website's loading speed build a strong digital presence. Our experts primarily focus on creating a website that is optimized for fast download speed and provides a compelling reason for the audience to stay and explore more about the business.
A highly speed website not only keeps your audience engaged but also helps boost your search engine ranking on Google, making it easier for your audience to find you online.
Accurate Breakpoints for Every Device Size with Web Design Agency Gurgaon
A professionally designed website always looks perfect, regardless of screen sizes, and that is where accurate breakpoints come in. Most customers browse and explore services through their mobile phones.
At Prettify Creative, we primarily focus on crafting a website design in Gurgaon that reflects the business's true identity, motive, goals, and values in a synchronized and effective manner.
Our experts ensure that your business achieves the highest ranking on Google search engines, helping you consistently grow customer engagement.
By investing in Prettify Creative, one of the leading companies in the market, your business can reap the benefits, achieving the highest levels of satisfaction and experience.
FAQ’s

Why is responsive web design crucial for a Web Design Agency Gurgaon?
How does responsive web design improve user experience for a Web Design Agency Gurgaon?
What role do fluid grids play in responsive design for a Web Design Agency Gurgaon?
How do scalable images benefit a Web Design Agency Gurgaon’s responsive websites?
What are CSS media queries, and how do they help a Web Design Agency Gurgaon?
Why is cross-device compatibility important for a Web Design Agency Gurgaon?
How can fast-loading websites help a Web Design Agency Gurgaon’s SEO performance?
What is the impact of breakpoints in responsive design for a Web Design Agency Gurgaon?
How do percentage-based widths contribute to responsive design for a Web Design Agency Gurgaon?
Why should a Web Design Agency Gurgaon embrace responsive web design now?